1. indexPage
设计思想:
菜单页面作为功能的入口,因此采取完整 html 格式编写,页面渲染部分用 beetl 模板引擎绑定,如果您想了解更多语法,请访问beetl 在线文档查看;
基本规则:
beetl模板除了标准的html标签外,还支持自定义标签<#tagName />,例如<#btnGroup onResetClick="reset()" onSearchClick="search()" ></#btnGroup>;- 如果需要处理功能权限,可以使用
<%if(condition){statement}%>进行条件渲染;
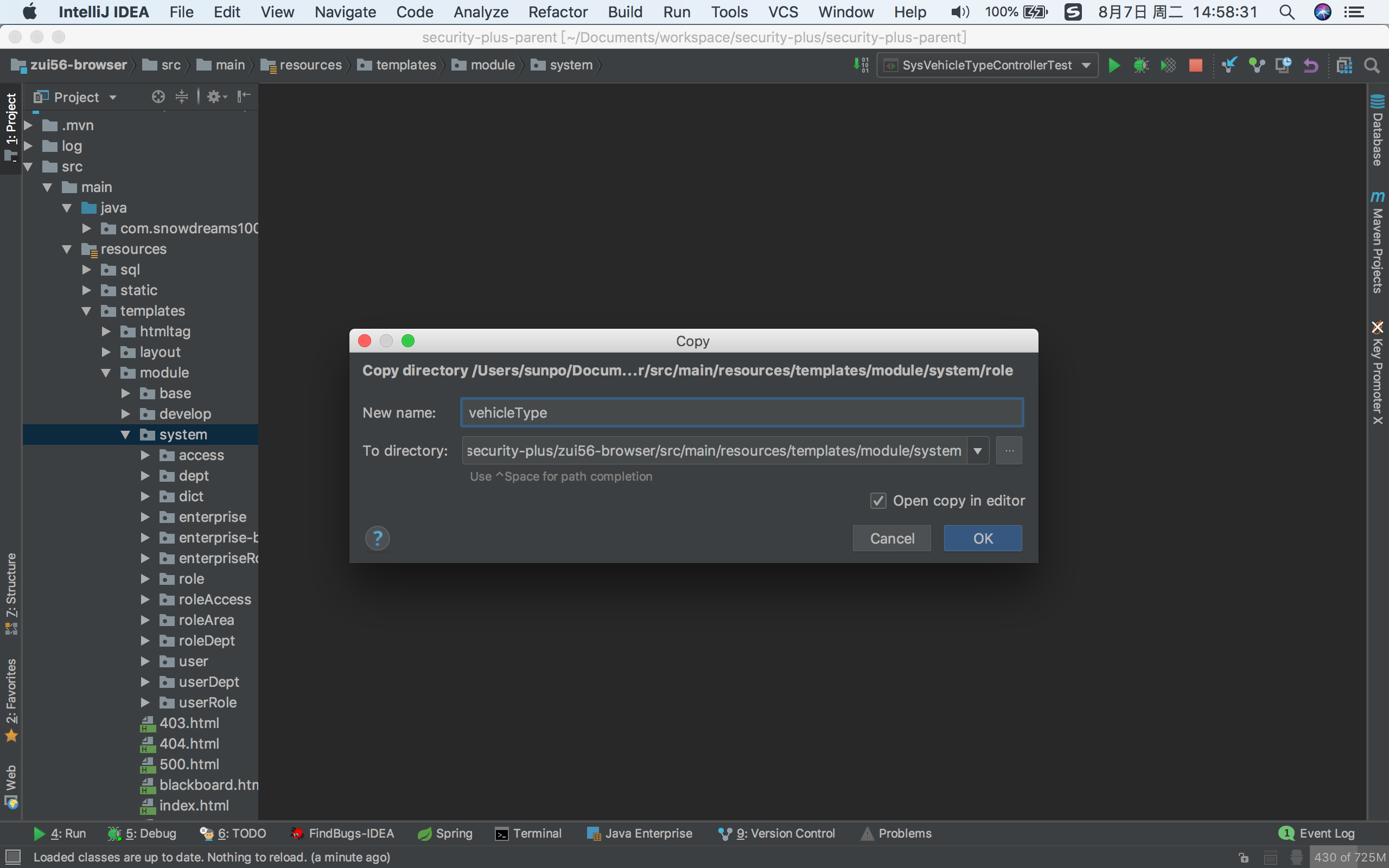
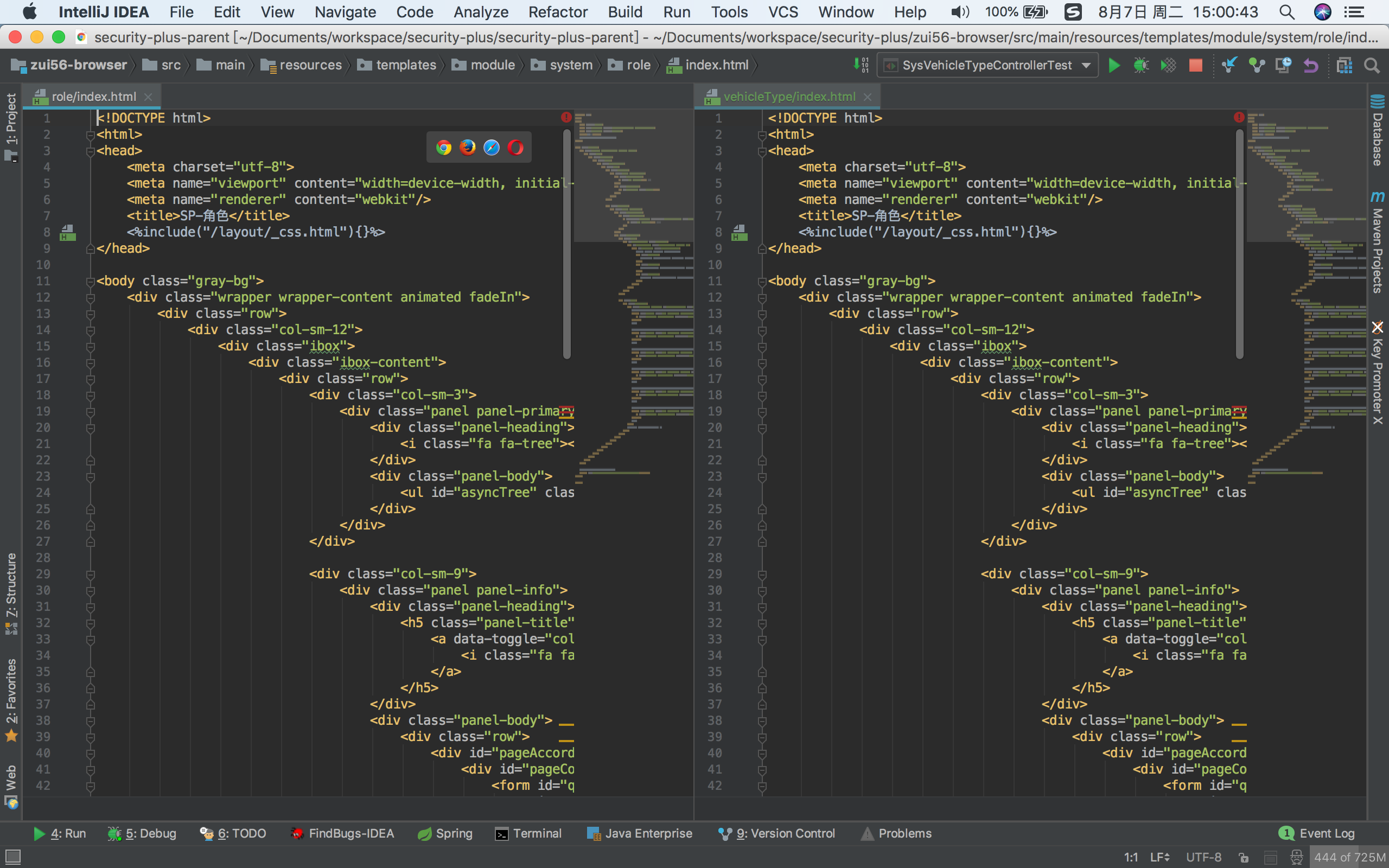
找到
role角色目录,并复制重命名为vehicleType,同时打开两个窗口,方便编辑;

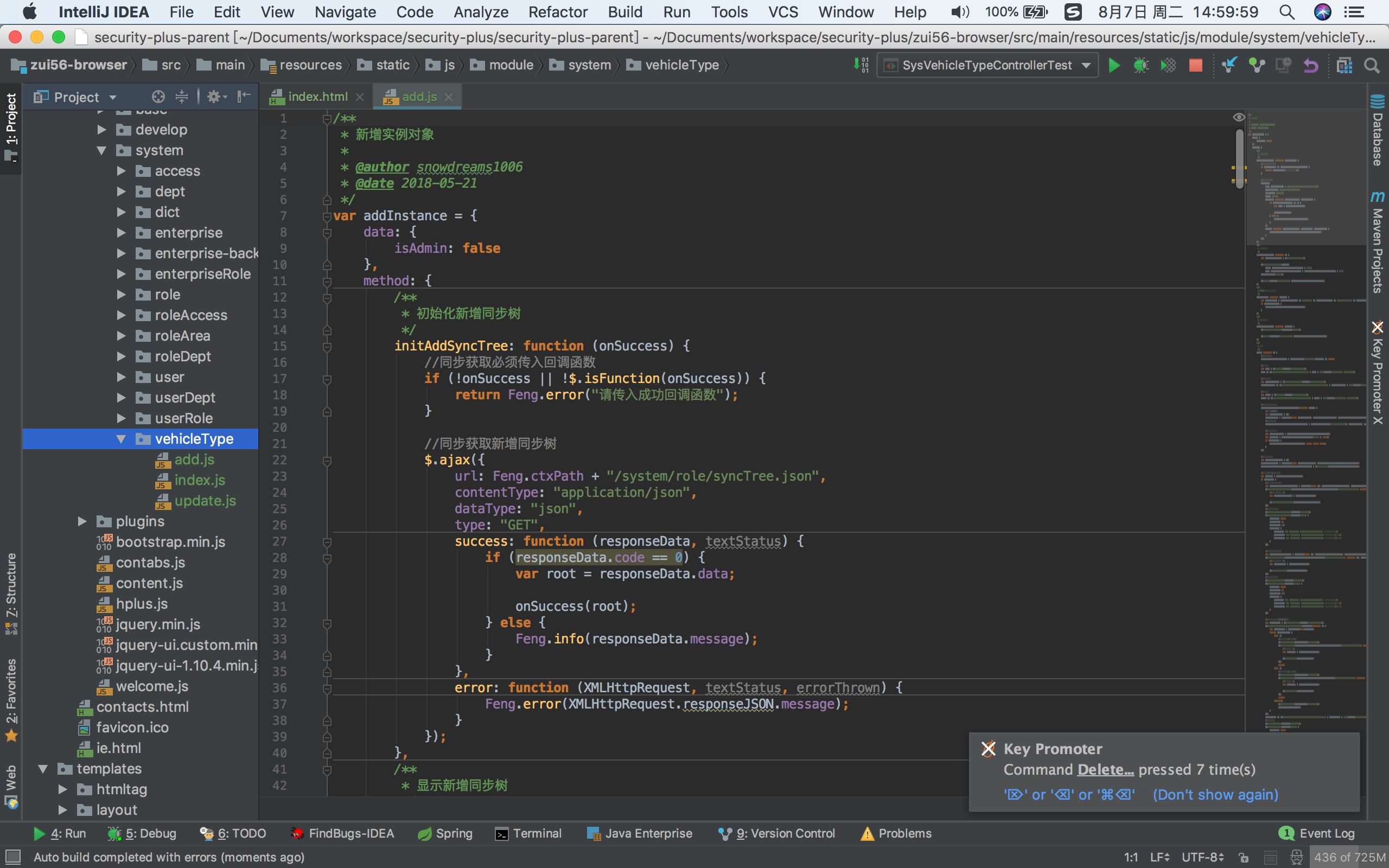
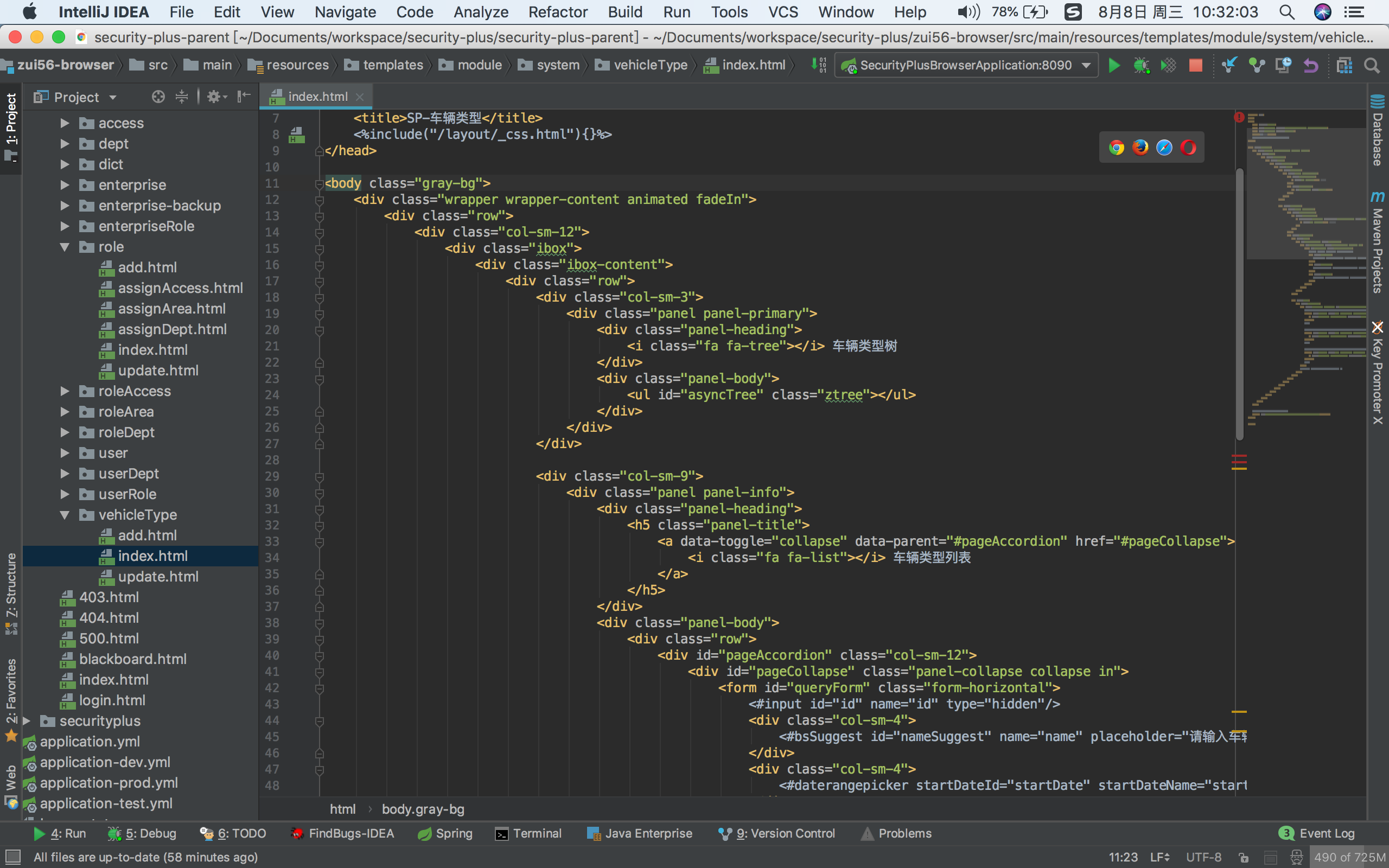
根据实际情况,编写
vehicleType目录下面的index.html页面;
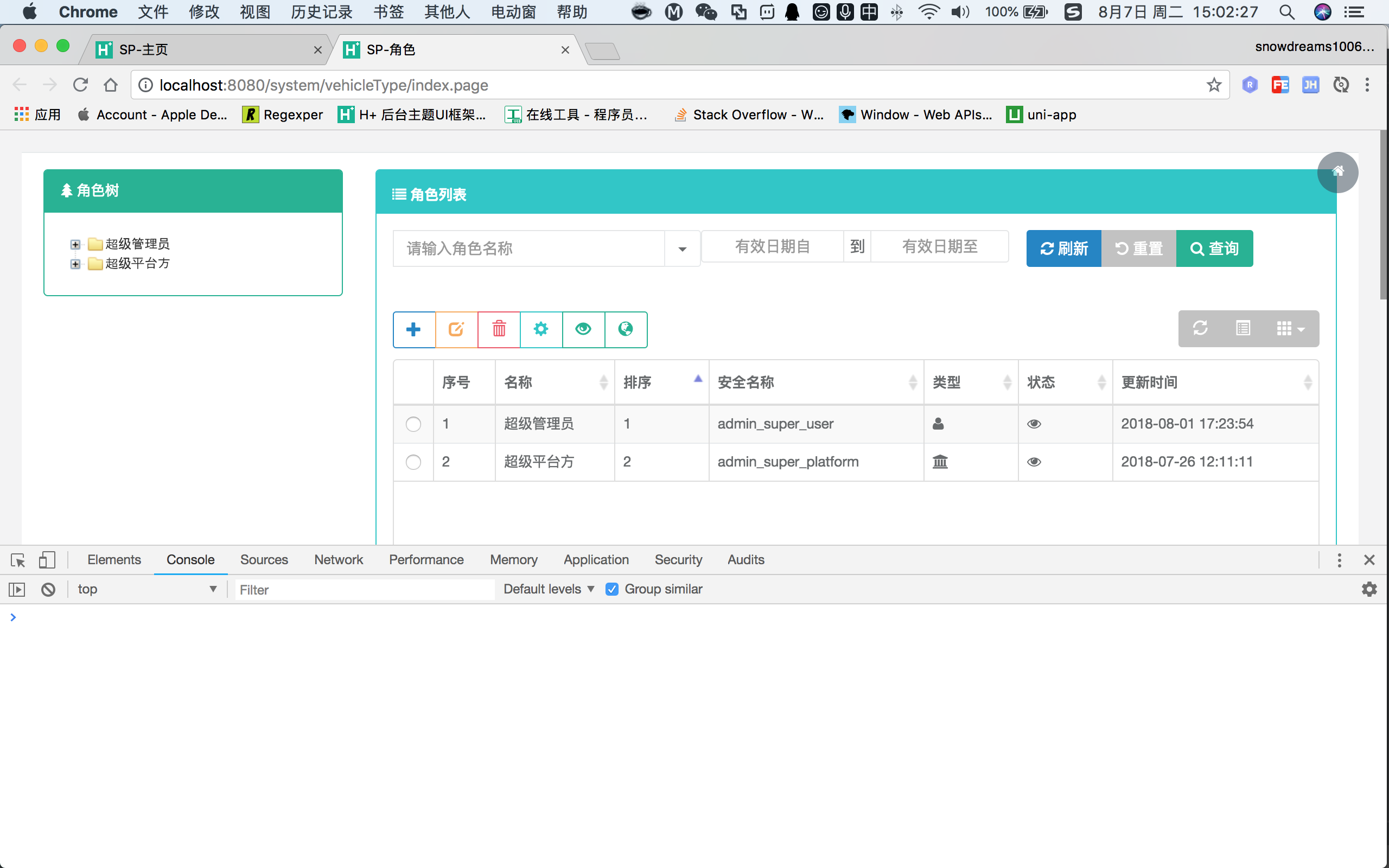
选中
车辆类型管理菜单,右键新标签页打开,方便下一步js调试;
最终效果如下;

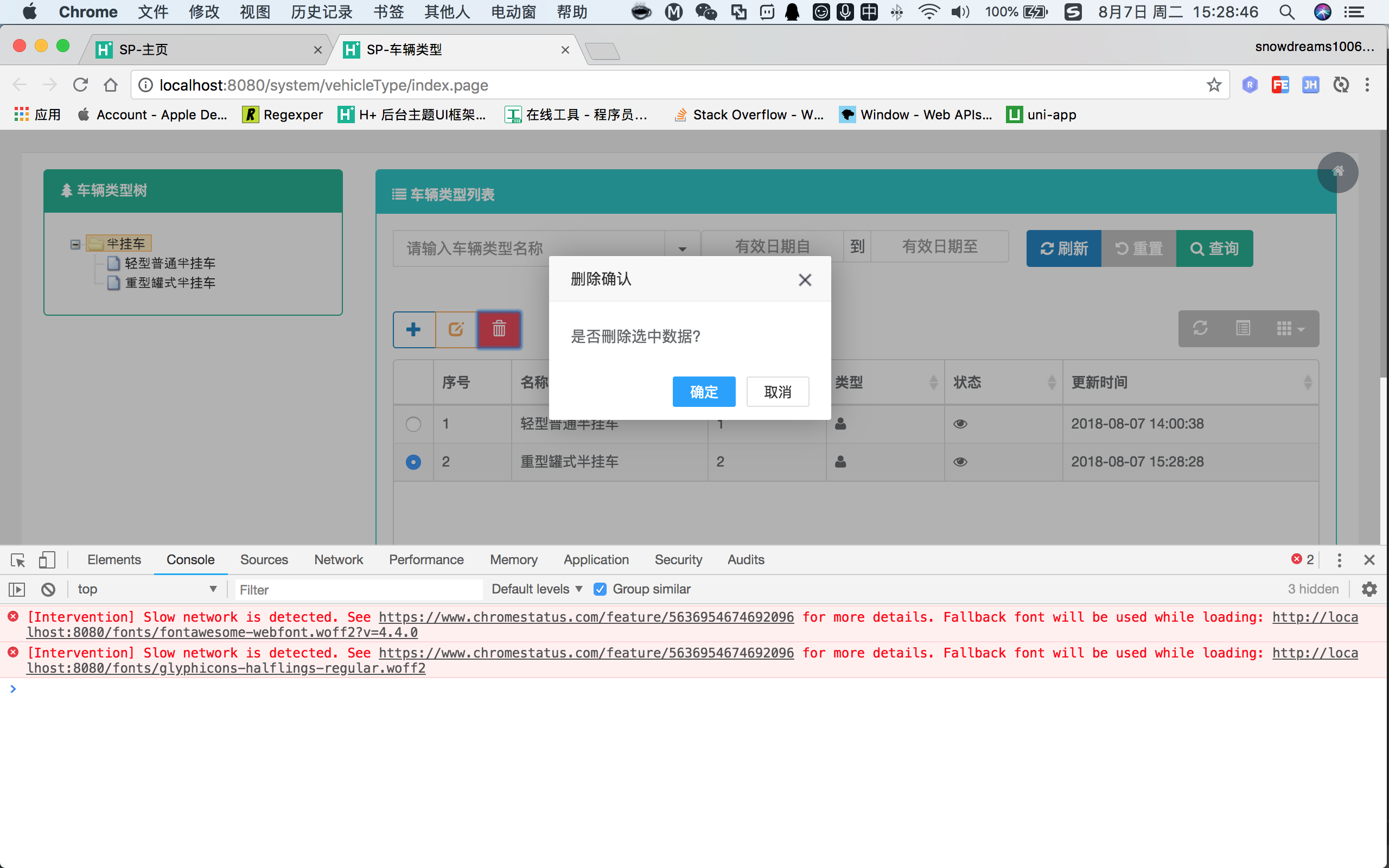
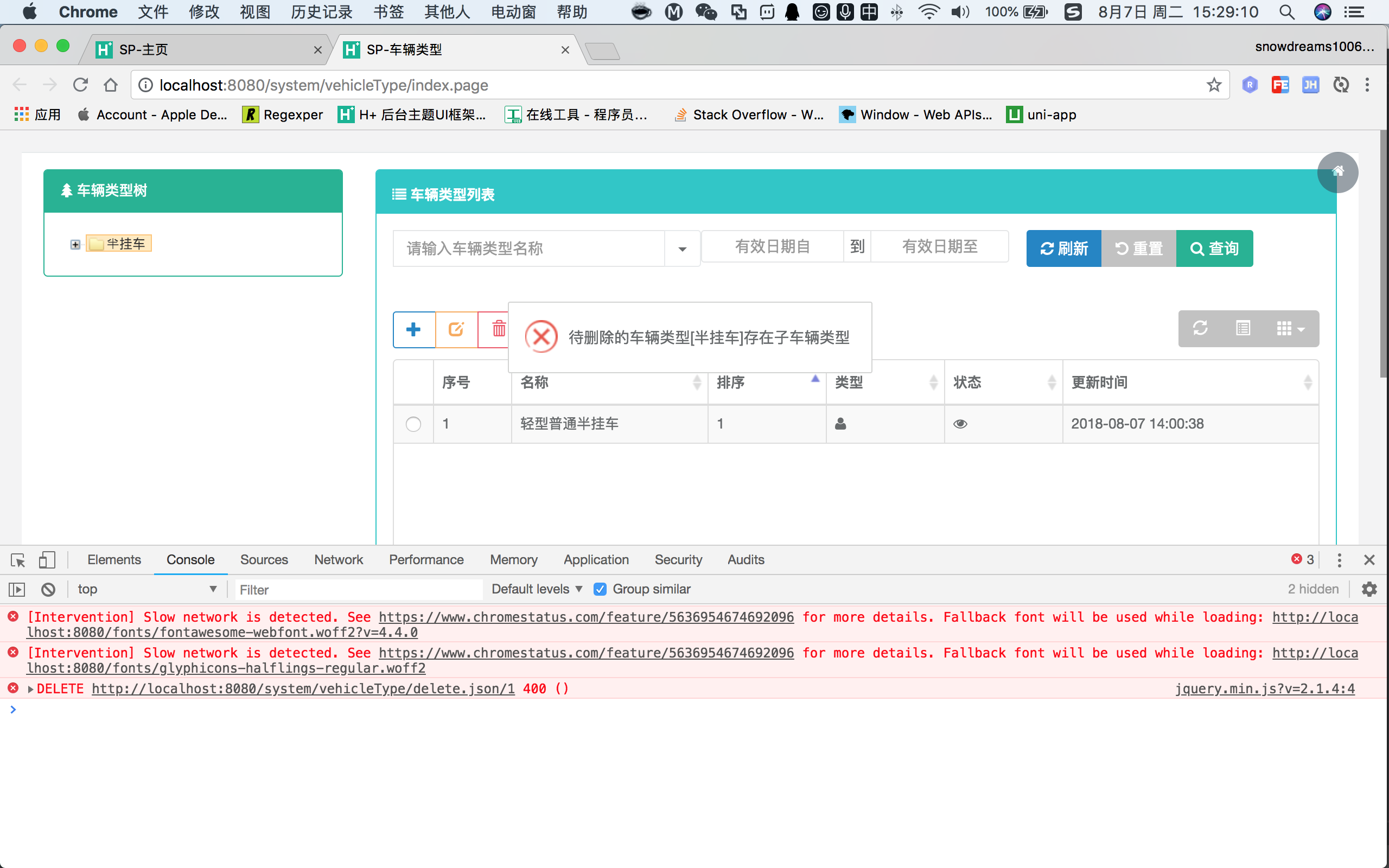
删除测试,默认
无子节点允许删除,有子节点禁用删除;